Creating a desktop shortcut for a website on Windows is super simple. For most browsers, all you need to do is highlight the URL and drag it to your desktop.
Some browsers have separate built-in feature to accomplish this, in case the above method does not do the trick for you.
Create a website shortcut with Windows Shortcut Wizard
This is the quickest way to create a shortcut for a website, as you don’t even need to open a web browser to do this.
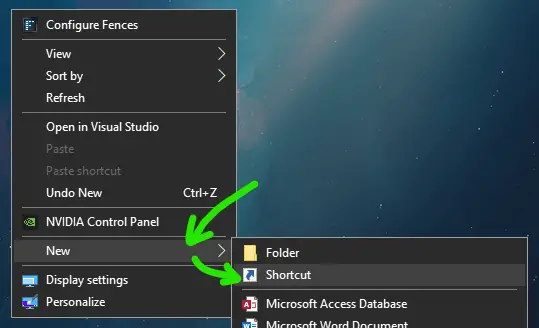
First you need to right-click anywhere on your desktop and navigate to New > Shortcut to open the shortcut creator tool.

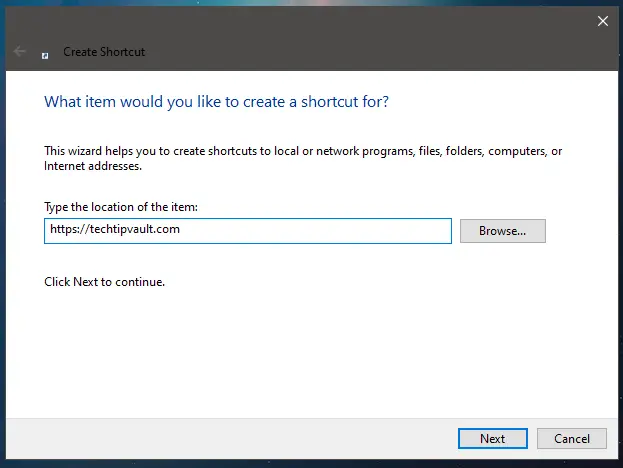
In the shortcut tool, just type or paste in the URL you wish to create a shortcut for, into the location field.
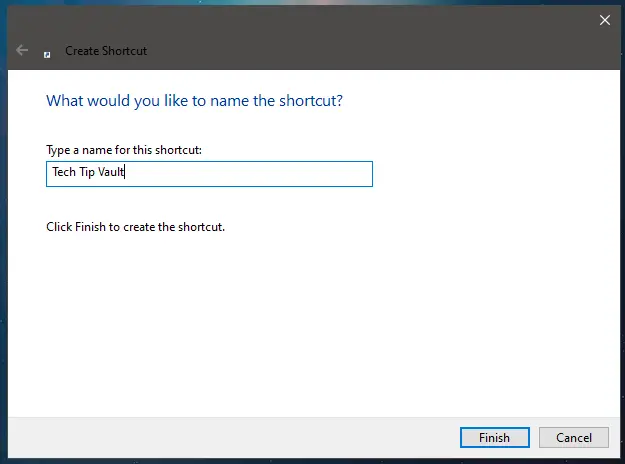
Then click ‘Next’ and you can then enter a name that will be shown on the shortcut on your desktop.


Once finished, you should now see a shortcut for your website on you desktop with the name you typed in.
The shortcut will always open in your default internet browser.
Make a shortcut to a website with any browser
Every single browser supports the drag and drop functionality, which is enough to create a shortcut for the site you are currently on.
This can be done by dragging the lock icon next to the URL, onto your desktop.

If you can’t see the lock icon, you can simple triple-click on the URL to highlight it, then drag the highlighted text onto your desktop for the same effect.
You can also drag any bookmarks from your bookmark menu onto your desktop to create a shortcut for it. We also made a guide to quickly toggle the visibility of your desktop shortcuts.
Cool minimalist window shortcut with Google Chrome
With Google Chrome, you can also create a cool minimalist shortcut with no address bar, if you just want to quickly navigate a single site and leave.
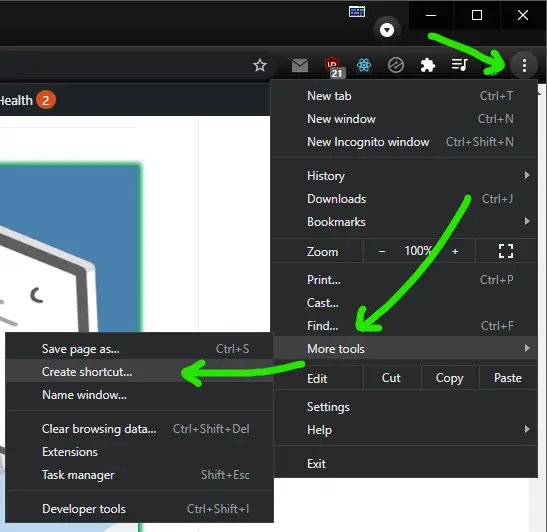
To do this, go to the site you wish to make the shortcut for in the Chrome Browser and click on the three dots in the top-right corner. Then go to ‘More tools > Create shortcut…‘ and this will open up a new pop-up.


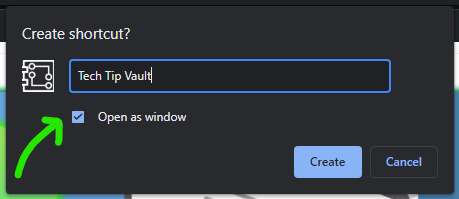
Type in any name you want and make sure to check the ‘Open as window‘ checkbox.
This will make the website open up in a cool minimalist window when the shortcut is clicked.

The shortcut is created automatically to your desktop. You can move it wherever you want after that.
This is a great feature if you often like to browse a single site with no distractions from your bookmarks (helps prevent procrastination).
How to change the website shortcut icon
Now that you’ve got a nice selection of shortcuts for your favorite websites, you might want to distinguish them visually as for now they all have the same browser icon.
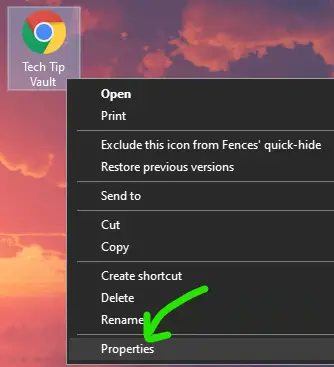
In order to change the icon for a website shortcut, you need to right-click on the shortcut and go to Properties.
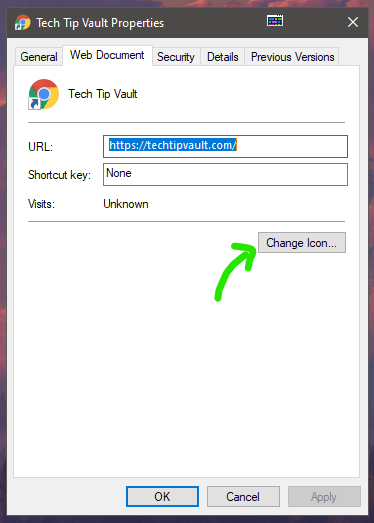
In the properties, go to the ‘Web Document’ tab and click the ‘Change Icon’ button.


Now you can select any icon files from your PC, but sadly the existing Windows ones are not very fitting to separate websites.
You can find most of Windows’ own icons by browsing to one of the .dll files below within the icon browser:
C:\Windows\System32\shell32.dll
C:\Windows\System32\imageres.dll
However in most cases you would want the actual website logo as the icon and to find that, move on to the next section.
How to get website logo as the shortcut icon
In order to get an icon from any website to use as your shortcut icon, it requires a bit more work.
One way is to use Google’s useful tool created for this purpose, to get the icon image. To do this, add your wanted URL inside of the following URL:
https://www.google.com/s2/favicons?domain=https://techtipvault.com/
In the above example, just replace techtipvault.com with your own website and the icon will show up.
The problem with that method is that the icon usually is in a JPG or PNG format and not useable as an icon without a separate converter like ConvertICO.com.
Alternatively, you can create a custom bookmark (also known as a Bookmarklet) that runs JavaScript code to get the icon for the current website you’re on.
This may sound complex, but it is really simple.
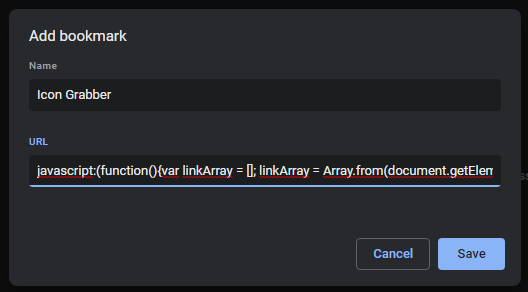
First, press Ctrl + Shift + O to open up your bookmarks manager. Then right-click on any empty space and choose ‘Add bookmark‘.
Finally, you can add anything as the name, for example Icon Grabber and as the URL, paste in the following code snippet to look for any files that include the .ico extension:
javascript:(function(){var linkArray = []; linkArray = Array.from(document.getElementsByTagName('link')); linkArray.some(link => {if(typeof link.rel !== 'undefined' && link.href.includes('.ico')){window.open(link.href);return;}})})();Finally save the bookmark and click on it on any website to search for the icon. If the icon is found, it should open up in a new tab and you can right-click it and choose ‘Save image as…’. You can then select that icon as any shortcuts icon.

In many cases a website no longer has a .ico file, but only different PNG’s for the favicons as most modern browsers don’t require icon files anymore.
If you would like to use the same bookmarking technique to find the icon even if it’s not in the icon format, you can use the snipper below to look for the Favicon file, even if it’s in other image formats.
javascript:(function(){var linkArray = []; linkArray = Array.from(document.getElementsByTagName('link')); linkArray.some(link => {if (typeof link.rel !== 'undefined' && link.rel.includes('icon')){window.open(link.href); return;}})})();This code will find the favicon no matter the image format, while the first code snippet will only open up an icon format if it exists. With the second snippet, you will need to use an image converter to convert any non-icon files into the proper format.
Here’s a small summary of the code in case you’re interested: it basically scans the active websites source code (what you see if you press Ctrl + U in your browser), and looks for any elements of the type <link>, and checks if any of them are set as icons.